Bergen, Norway | April 3rd, 2025 | Vizrt, the leader in real-time graphics and live production solutions for content creators, has partnered with Dubai-based blinx Media: the first digital native storytelling hub in the MENA region, to launch an industry first TikTok Live livestream with advanced extended reality (XR) graphics.
This innovative livestream, hosted by various media personalities and regional influencers, is the first instance of content being created in a virtual studio, with audiences utilizing TikTok’s gifting capabilities to transform the virtual set in real-time.
For instance, a user gifting a virtual “Galaxy” will see the studio transformed into a galactic animation, with their name dynamically displayed in 3D within the scene, amplifying audience interactivity, enhancing the viewer experience, and driving engagement.
These graphics are rendered in Unreal Engine with the whole XR experience powered and controlled by Vizrt’s Viz Engine 5, a versatile and powerful real-time 3D graphics rendering and compositing engine. This includes Video I/O, the handling of tracking data from cameras, and the calculation of the video wall projection



“More content creators are looking to monetize live streams, and this technology demonstrates how greater levels of monetization can be achieved without the hard sell – instead driving transactions with deeply immersive entertainment opportunities for audiences,” adds Black.
This proof of concept marks the first instance TikTok’s Live API being utilized with Viz Engine, with its interoperability broadening access to unique AR-driven content creation via the TikTok platform. This flexibility of Viz Engine is central to Vizrt’s XR solutions – many of which are used by the world’s biggest broadcasters and entertainment channels to tell captivating AR stories with ease, all from a single, simplified interface.
Fadi Radi, Chief Creative Officer at blinx, comments: “Blinx is committed to pioneering gamification and fostering one-to-one interactions in live streaming. With this project, we’ve demonstrated technology that is years ahead of current real-time audience engagement features on platforms like TikTok. By integrating TikTok’s API with Vizrt’s XR capabilities, we’re redefining how people connect with live content. This fusion creates an entirely new experience, where gifting players and viewers actively shape immersive, ever-evolving visual narratives within a dynamic virtual environment they control.”

The livestream took place on blinx’s TikTok channel on 2nd April and will be recreated at NAB 2025 in Las Vegas on the Vizrt booth (W3031) and live streamed to Vizrt’s TikTok @vizrtofficial, each day April 5th – 9th.
Vizrt experts will be on hand at NAB to discuss extended and augmented reality capabilities, if you’re headed to NAB, you can book a meeting here.

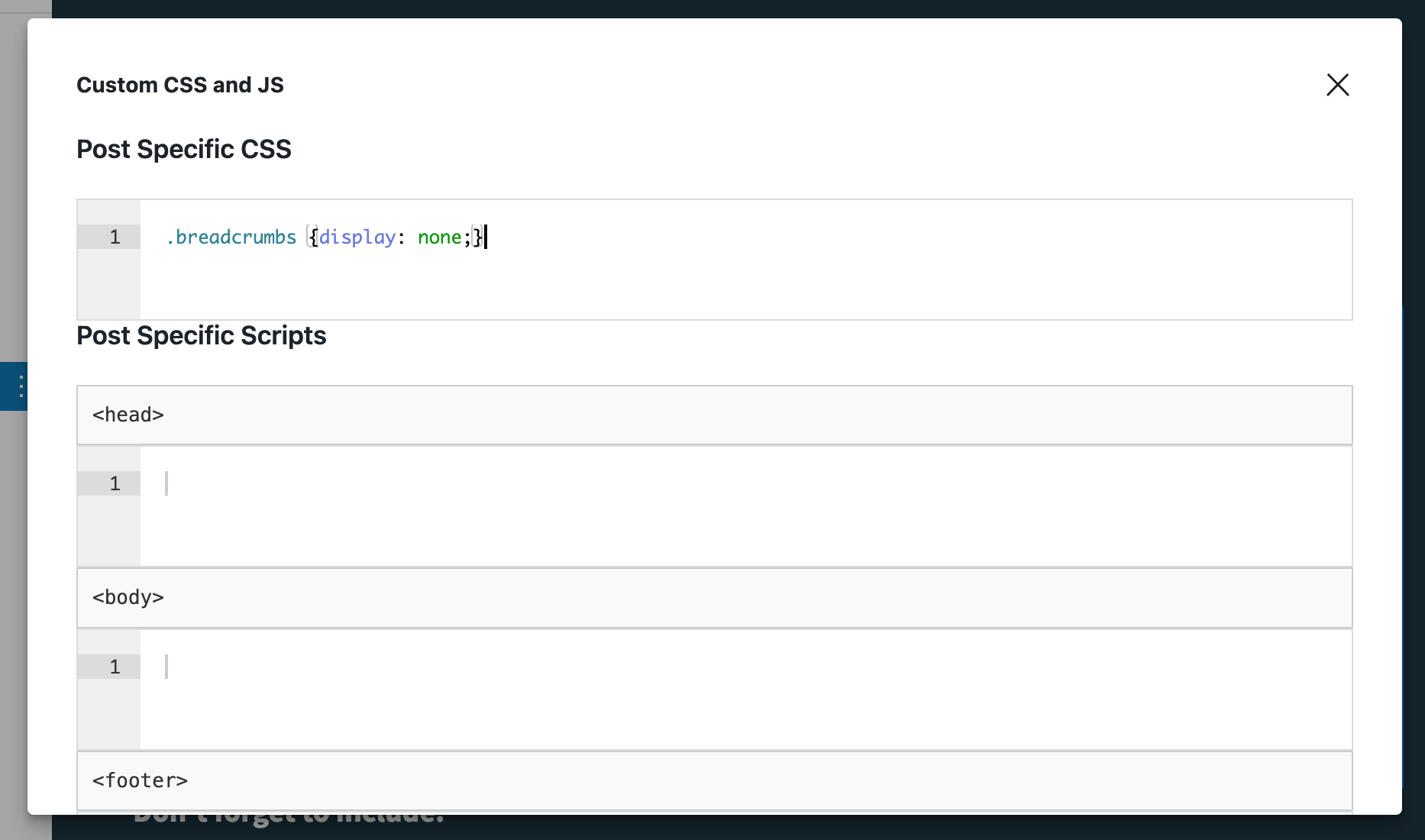
Don’t worry, this section is already hidden =)
Don’t forget to include: