We’re drowning in communication. Every year, Zoom users spend a staggering 3.3 trillion minutes in online meetings, and in 2024, a whopping 333.2 billion emails were sent each day. Your employees’ inboxes are overflowing, their calendars packed with PowerPoint-driven meetings.
But here’s the reality amidst all this noise: disengagement is at an all-time high!
Gallup reports that disengaged employees cost businesses $8.8 trillion in lost productivity every year. Poor or rather ‘inadequate’ and ‘ineffective’ communication isn’t just a nuisance—it’s hurting your bottom line.
Download our latest eBook to learn how to communicate with real impact—and go beyond PowerPoint with Augmented Reality Storytelling—whether it’s an Executive Keynote, Annual Strategy Meeting, Product Launch, Training Session or any other high-stakes communication.
Make sure your message cuts through the noise.
Here’s a sneak-peak into what’s inside:
Get the FREE eBook
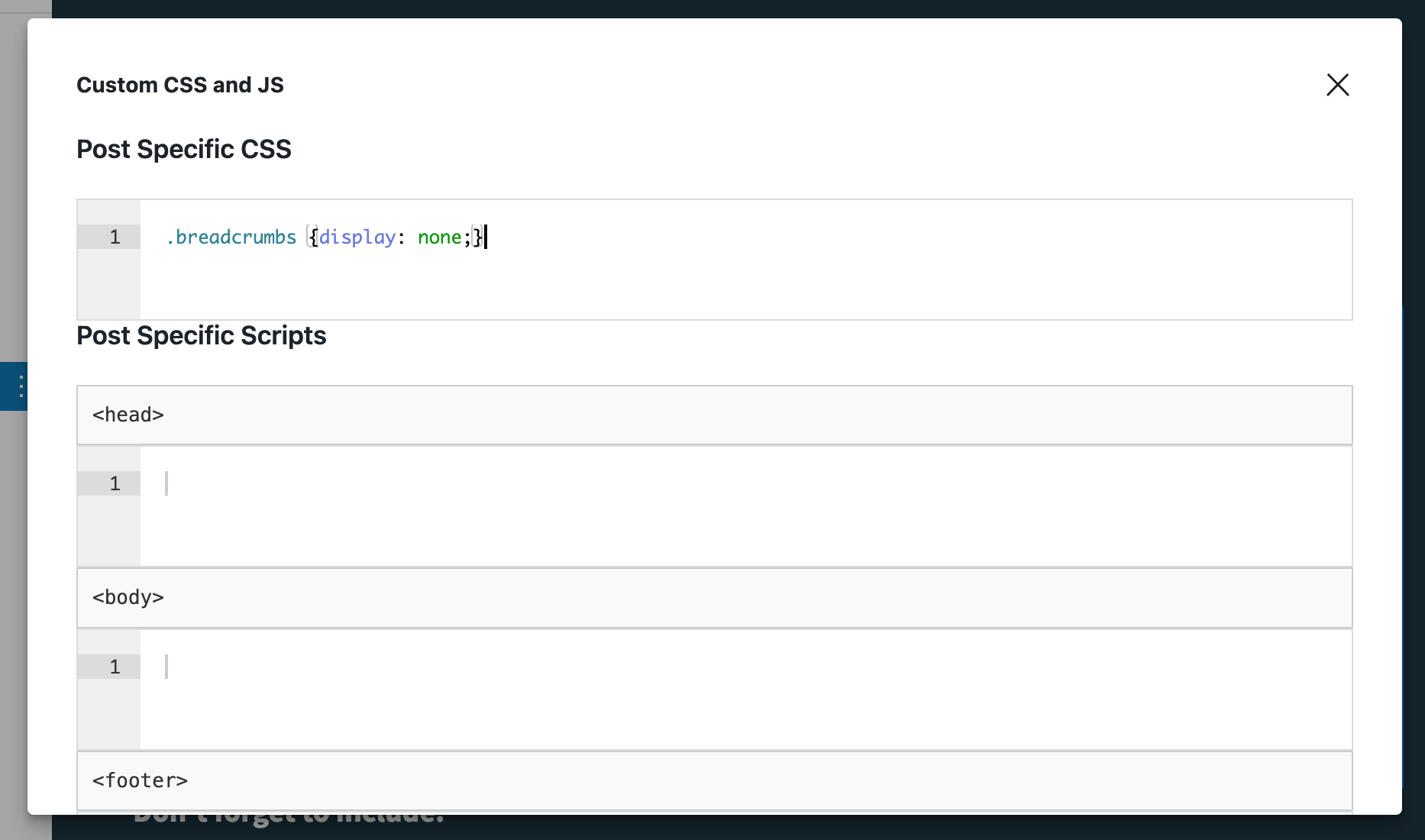
Don’t worry, this section is already hidden =)
Don’t forget to include: