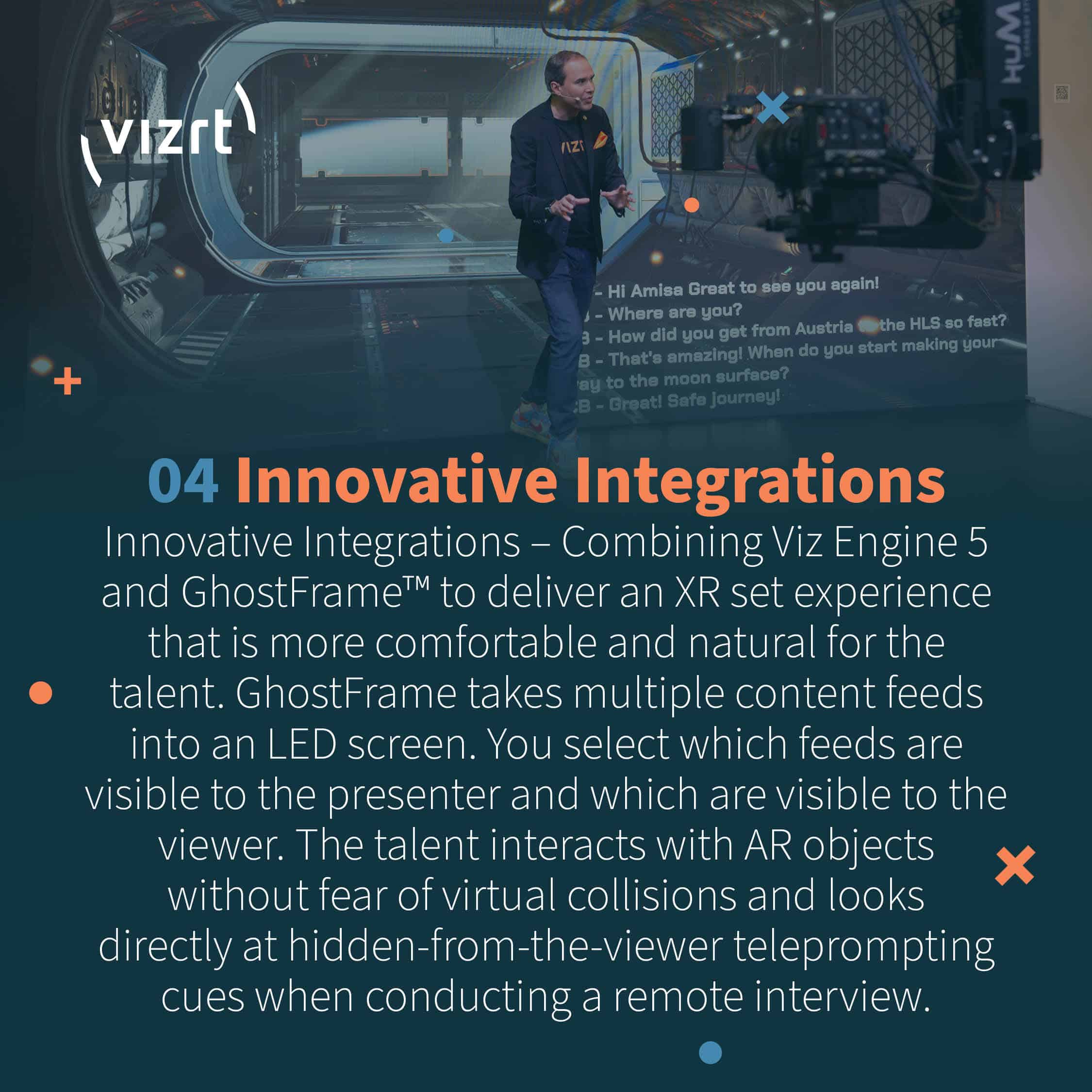
Viz Engine 5 revolutionizes the creative landscape by empowering content producers and designers to tell a better story through stunning graphics and immersive worlds. Serving as the fundamental backbone of cutting-edge graphics and live production workflows, Viz Engine 5 unleashes the full potential of today’s most advanced and efficient creative processes.
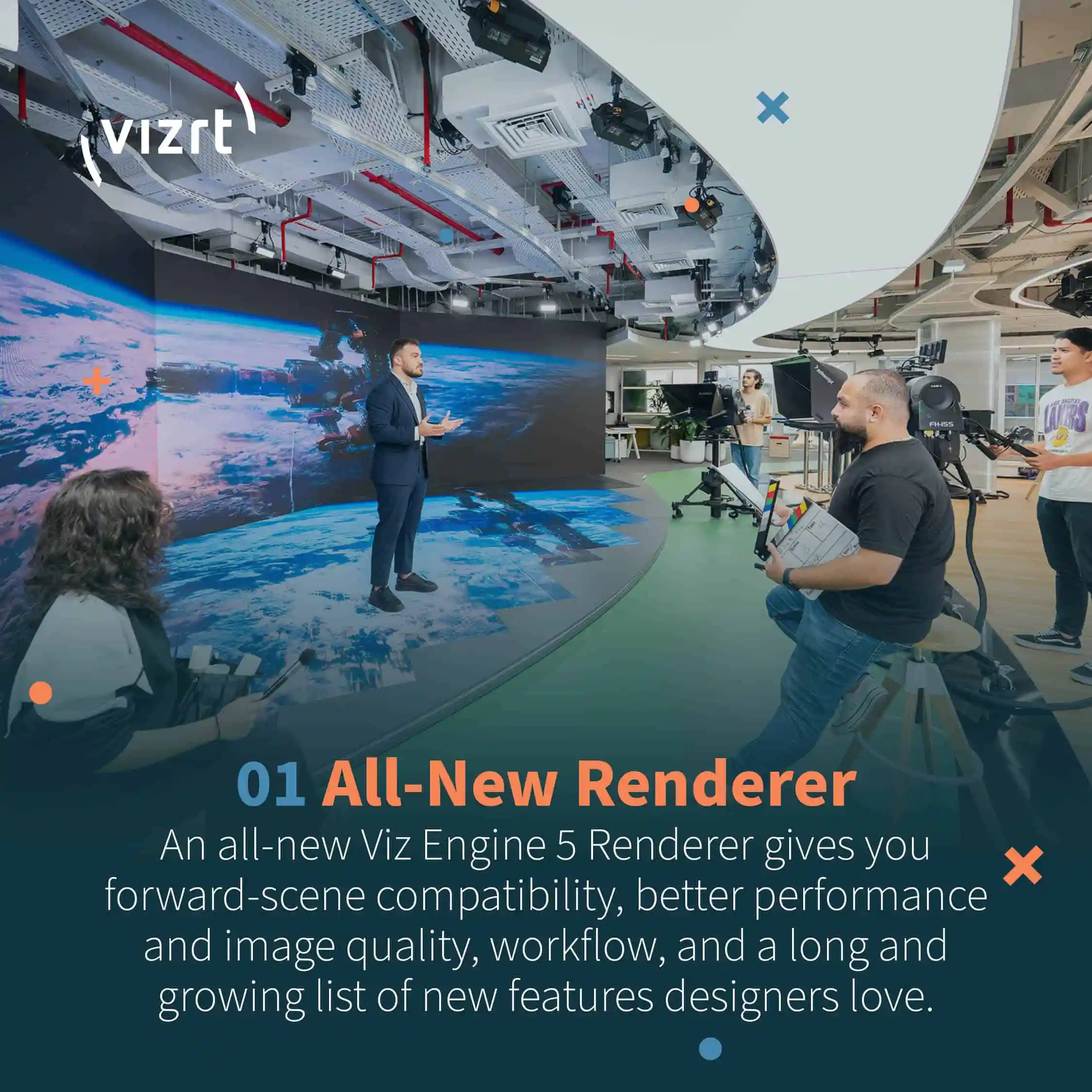
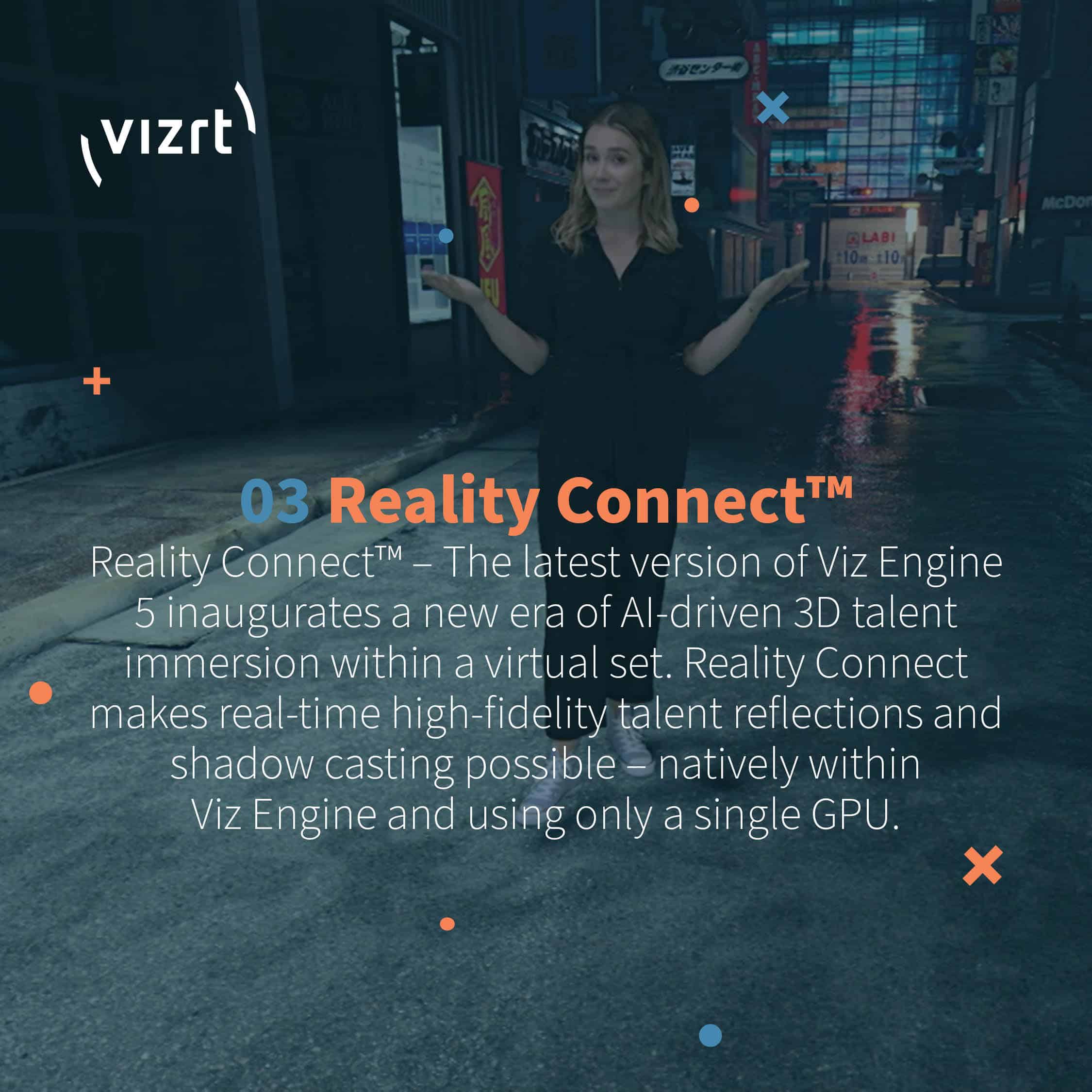
With the world’s most powerful real-time rendering and compositing engine at their disposal, creators transcend boundaries and bring to life entirely new realms of imagination.
Don’t be left behind. Whether you’re currently using version 3 or 4, or perhaps relying on a competing product, it’s crucial to keep reading and discover the compelling reasons why making the jump to Viz Engine 5 is an absolute necessity.
hover to pause
tap to pause
In this brief report, you’ll discover:
This report will outline how the new Viz Engine 5 has revolutionized live graphics. Don’t be le behind. If you’re using version 3 or 4 – or you use a competitor’s product – keep reading to find out why you need to make the jump to Viz Engine 5.
Download our eBook 5 Reasons You’re Missing Out If You Haven’t Made the Jump to Viz Engine 5. Discover how this powerful tool can revolutionize your workflows, deliver stunning visuals, and keep you ahead of the competition. Don’t let outdated technology hold you back—download now and see what Viz Engine 5 can do for you!
Get the FREE eBook
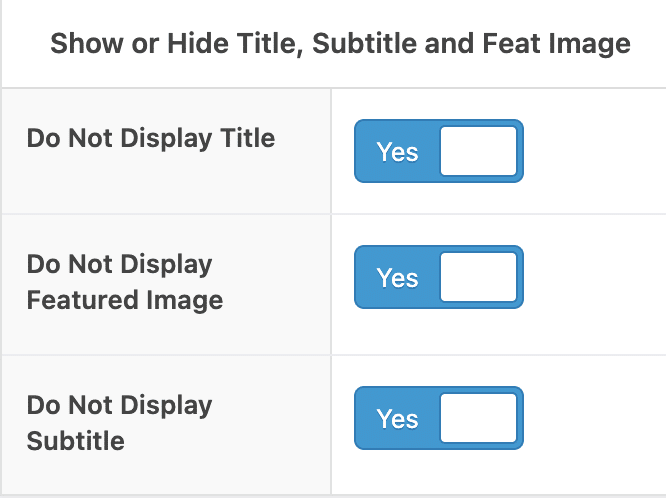
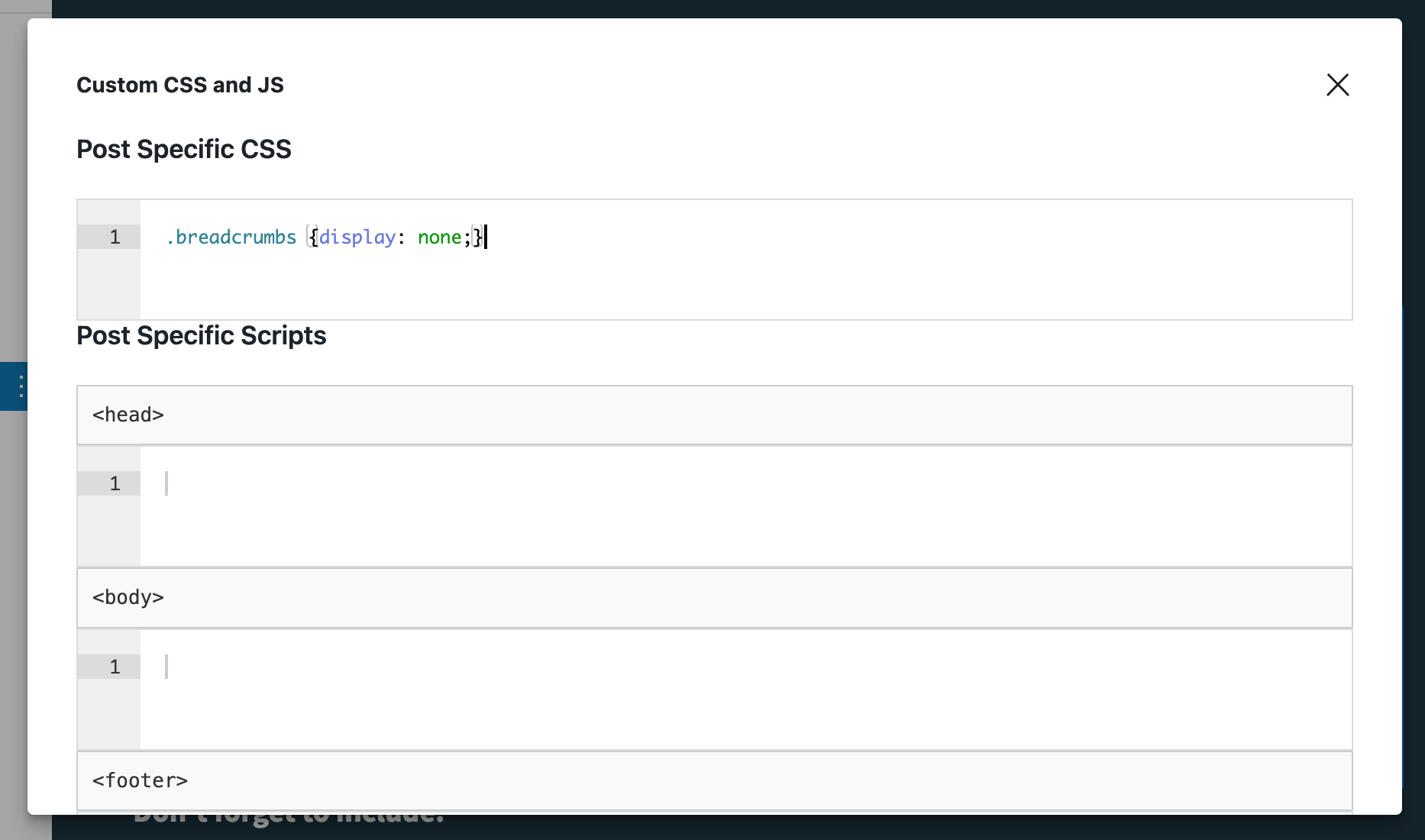
Don’t worry, this section is already hidden =)
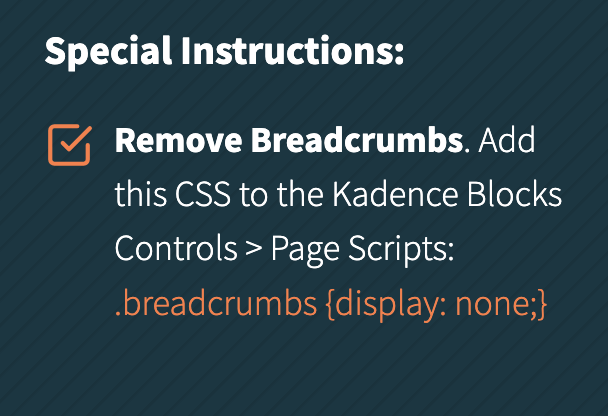
Don’t forget to include: