Broadcast set design is advancing at lightning speed, with new technologies not only wowing viewers but also enhancing their overall watching experience—driving greater engagement and increasing viewership.
Meanwhile, the fast-paced nature of production requires seamless, intuitive tools that work together to ensure efficiency and success.
So, as a producer or design director, how can you deliver cutting-edge on-set graphics that make your show stand out?

In this 4-page checklist, you’ll discover:
Few industries evolve as rapidly as broadcast set design. Producers and design directors face the challenge of staying at the forefront of innovation to captivate viewers while enhancing and enriching their experience.
Download our eBook, 4 Innovations in Virtual Sets That Captivate Viewers, to explore cutting-edge virtual set technologies that engage audiences and transform storytelling. Stay ahead in broadcast design—get your copy now!
Get the FREE eBook
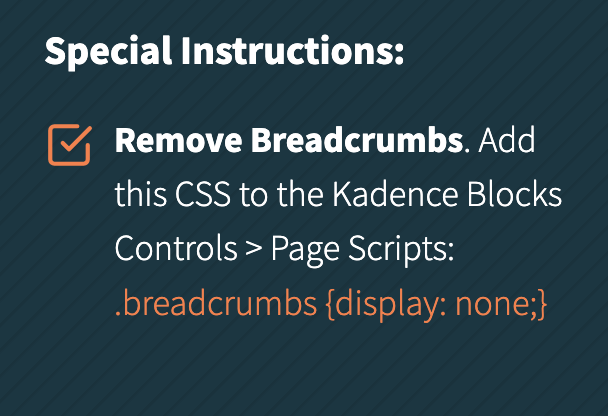
Don’t worry, this section is already hidden =)
Don’t forget to include: